Markdown Guide
Markdown is a plain text markup format created by John Gruber.
Overview
Markdown Guide
Following is a markdown guide to help you get started with TSMarkMail.
To test the various markdown elements, copy and paste the code from the Markdown Example of each section below into a Google Document with TSMarkMail installed and give it a try!
Important Notes about Markdown Formatting
Line Breaks and Spacing Matter
- Remember to separate markdown elements in the Google Document with one or more new lines (does not apply to Text Emphasis and Links) - use the
<Enter>key in the Google document to create a new line
- Remember to start element content flush with left margin of the Google Document (does not apply to Text Emphasis and Links)
- Be sure to read the Formatting section of each markdown element below for additional requirements
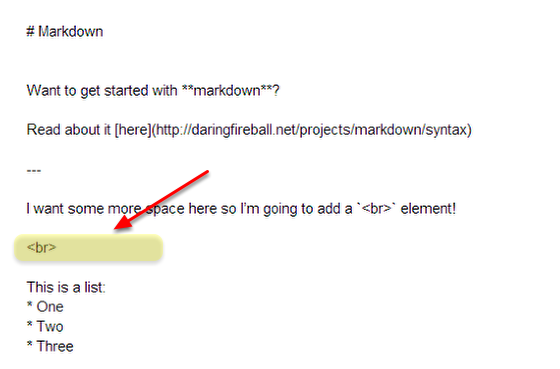
Need More Space?
- Add
<br>elements to the markdown content if you need additional element separation in the rendered email

Some markdown elements may not render as expected in all email clients
- Blockquotes
- Code blocks
- Included HTML elements
- ...
BEST PRACTICE: Test Emails Before Sending in Production!
Paragraph Text
Enter paragraph text by typing it into the Google Document.
Markdown Example:
This is paragraph text.
Renders in Email As:

Paragraph Text Formatting...
- Be sure to start paragraph text flush with left margin of the Google Document.
- Be sure to separate paragraph text from other elements (including other paragraphs) with one or more new lines in the Google Document.
- Lines of text within a paragraph are continuous. If you would like to separate lines within the same paragraph, add two space characters to the end of the previous line.
Text Emphasis
Create emphasis by surrounding text with special symbols.
To render text as Bold, surround text in:
- two consecutive asterisks
** - two consecutive underscores
__
To render text as Italics, surround text in:
- a single asterisk
* - a single underscore
_
To render text in Bold Italics, surround text in:
- three consecutive astersks
*** - three consecutive underscores
___
To render text as Strikethrough, surround text in:
- two consecutive tildas
~~
Markdown Example:
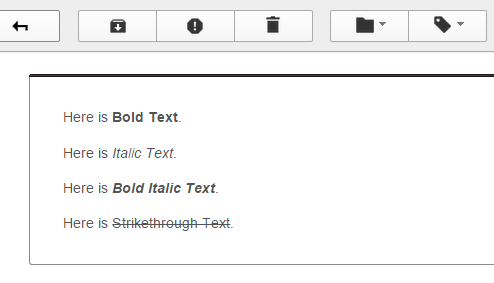
Here is **Bold Text**.
Here is *Italic Text*.
Here is ***Bold Italic Text***.
Here is ~~Strikethrough Text~~.
Renders in Email As:

Text Emphasis Formatting...
- Be sure there are no space characters between the surrounding emphasis symbols and the first and last characters of the text.
- Text emphasis may not render as expected on all email clients. Test before sending in production!
Heading
There are six levels of headings possible in markdown. Create a heading by typing the # symbol followed by a space character and the heading text. (Enter the number of # symbols per heading level.)
Markdown Example:
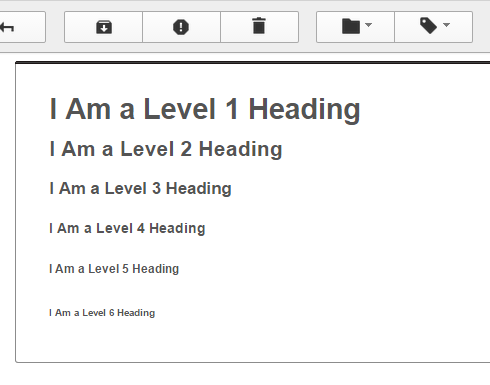
# I Am a Level 1 Heading
## I Am a Level 2 Heading
### I Am a Level 3 Heading
#### I Am a Level 4 Heading
##### I Am a Level 5 Heading
###### I Am a Level 6 Heading
Renders in Email As:

Heading Formatting...
- Be sure to include one space character between the last
#symbol and the first character of the heading text.
- Be sure to start heading flush with left margin of the Google Document.
- Be sure to separate headings from other elements with one or more new lines in the Google Document.
Blockquote
Create a blockquote by typing a > symbol followed by a space character and the blockquote text. Blockquotes can also be nested by typing consecutive > symbols.
Markdown Example:
> This is a blockquote.
> This is another ...
>> nested blockquote.
Renders in Email As:

Blockquote Formatting...
- Be sure to include one space character between the
>symbol and the first character of the blockquote text.
- Be sure to start blockquotes flush with left margin of the Google Document.
- Be sure to separate blockquotes from other elements with one or more new lines in the Google Document.
- Blockquotes may not render as expected on all email clients. Test before sending in production!
List
Markdown supplies both Ordered and Unordered lists.
Ordered List:
Type the item number followed by a . symbol, a space character and then the item text. Each list item can also be numbered with 1.and the correct list number will be rendered. Lists can be nested by including two space character indention.
Unordered List:
Type a *, - or + symbol followed by a space character and then the item text. Lists can be nested by including two space character indention.
CAUTION!
Automatic bulleted and numbered list mode was added to Google Docs. This will cause a problem for markdown lists, so be sure to disable this feature before entering markdown content.
To disable automatic bulleted and numbered list mode:
- Select the Google Document
Tools>Preferencesmenu - Uncheck the Automatically detect lists options
Markdown Example:
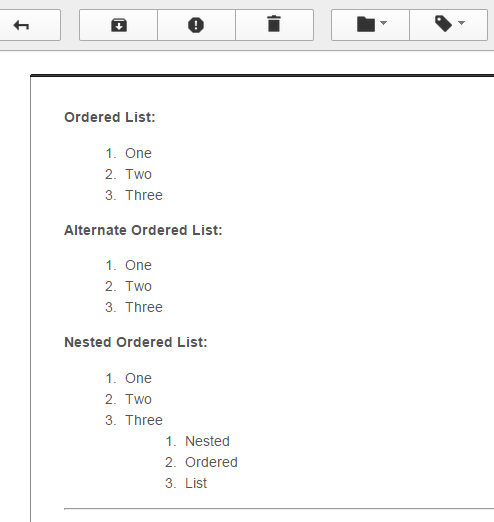
**Ordered List:**
1. One
2. Two
3. Three
**Alternate Ordered List:**
1. One
1. Two
1. Three
**Nested Ordered List:**
1. One
2. Two
3. Three
1. Nested
2. Ordered
3. List
---
**Unordered Asterisk List:**
* One
* Two
* Three
**Unordered Plus List:**
+ One
+ Two
+ Three
**Unordered Dash List:**
- One
- Two
- Three
**Nested Unordered List:**
* One
* Two
* Three
+ Nested
+ Unordered
+ List
Renders in Email As:

List Formatting...
- Be sure to include one space character between the list symbol and the first character of the list text.
- Be sure to start top level lists flush with left margin of the Google Document.
- Be sure to indent nested lists by including two space characters before the list element symbol.
- Lists may not render as expected on all email clients. Test before sending in production!
Horizontal Rule
Create a horizontal rule (lined break) by typing:
- three consecutive underscores
___ - three consecutive dashes
--- - three consecutive asterisks
***
Markdown Example:
___
---
***
Renders in Email As:

Horizontal Rule Formatting...
- Be sure to start horizontal rule flush with left margin of the Google Document.
- Be sure to separate horizontal rule from other elements with one or more new lines in the Google Document.
Link
Add links by typing link text enclosed in [] symbols followed by the full link url enclosed in () symbols.
Example:
[Link Text](http://someurl)Example with link title:
[Link Text](http://someurl "Link Title")
Markdown Example:
* [Google Drive](https://drive.google.com/start)
* [Google Drive](https://drive.google.com/start "About Google Drive")
Renders in Email As:

Link Formatting...
- Be sure to separate links from surrounding text by including at least one space character before
[]and at least one space character after().
- Be sure there are no space characters between link symbols
[]and().
- Links may not render as expected on all email clients. Test before sending in production!
Image
TSmarkMail allows two types of images:
- Images included directly in Google Document
- Externally referenced images using markdown image symbols
1) Images Included Directly in Google Document:
Add images directly to the Google Document using the document Insert > Image menu. NOTE: DO NOT enter any image markdown for included images. (TSMarkMail will automatically include these images in the sent email.)

Renders in Email As:

Formatting for Images Included Directly in Google Document...
- DO NOT add markdown image symbols. TSMarkMail automatically applies image markdown when email is sent.
- Be sure to observe line breaks and spacing information in Important Notes about Markdown Formatting section for proper image rendering in email.
- Caution: Email quotas apply to included images. Be sure to review the FAQ page for more information.
2) Externally Referenced Images using Image Markdown:
Add externally referenced images by typing a ! symbol followed by the image alt text enclosed in [] symbols followed by the full url of the external image enclosed in () symbols.
- Example:

Markdown Example:
## Method 2: Externally Referenced Image

Renders in Email As:

Formatting for Externally Referenced Images...
- ADD markdown image symbols.
- Be sure to separate images from surrounding text by including at least one space character before
[]and at least one space character after().
- Be sure there are no space characters between
[]and().
- External images must be public on the web to be viewed in email.
- Caution: Some email clients may require recipient authorization to view external images.
Test emails before sending in production!
Table
Tables can be created by adding pipe dividers (| symbol) between each table cell.
Table Header vs Table Body - separate table header row from table body rows by adding a row of cells containing dashes
Text Alignment Within Table Column - include colon
:symbols within the dash row to define left-aligned, right-aligned, or center-aligned text in table body cellsInline Markdown - table cell text can include inline markdown such as links, bold, italics, or strikethrough
Markdown Example:
| Column 1 | Column 2 |
| ------ | ----------- |
| row 1 | some text |
| row 2 | some more text |
| row 3 | some additional text |
---
| Left Align | Center Align | Right Align |
| :------ | :-----------: | ---------: |
| row 1 | some text | $600 |
| row 2 | some more text | $500 |
| row 3 | some additional text | $400 |
---
| Left Align | Center Align | Right Align |
| :------ | :-----------: | ---------: |
| row 1 | **some bold text** | $600 |
| row 2 | *some italic text* | $500 |
| row 3 | ~~some strikethrough text~~ | $400 |
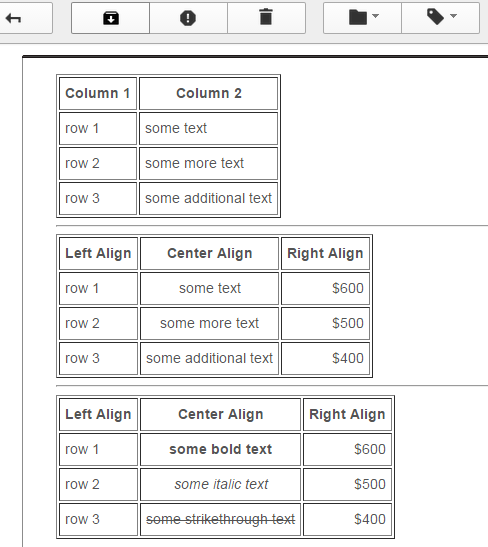
Renders in Email As:

Table Formatting...
- Be sure to include space characters between the
|symbol and the table cell text.
- Be sure to start table markdown flush with left margin of the Google Document.
- Be sure to separate tables from other elements with one or more new lines in the Google Document.
- Tables may not render as expected on all email clients. Test before sending in production!
Code
Code snippets can be included in markdown.
Inline Code - wrap inline code with backtick
`symbolsIndented Code - indent code blocks with 4 space characters
Fenced Code Blocks - wrap code with backtick
```symbols to create a multi-line block of code
Markdown Example:
**"Inline" code:** `var x = 1;`
**Indented code block:**
// A Comment
var x = 1;
var y = 2;
var z = x + y;
**Fenced code block:**
```
// A Comment
var x = 1;
var y = 2;
var z = x + y;
```
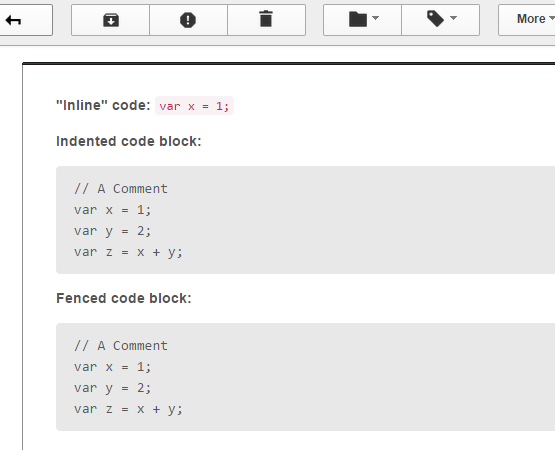
Renders in Email As:

Code Formatting...
- Be sure to start table markdown flush with left margin of the Google Document.
- Be sure to separate code blocks from other elements with one or more new lines in the Google Document.
- No Code Syntax Highlighlighting is available in TSMarkMail.
- Code blocks may not render as expected on all email clients. Test before sending in production!
Prev Next